Появилась задача по созданию голосования для выбора лучшей фотографии.
есть стандартный функционал голосования, но в нем нет возможности вставить изображения.
И пришлось прибегнуть к кастомизации страницы с помощью jQuery. Так же для зумирования изображения была использована библиотека ImageViewer.
И так к обзору решения.
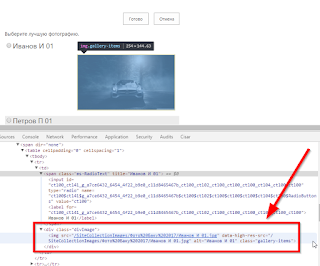
Все достаточно просто. Пробегаем по всем вариантам ответов и в блок с вариантом ответа добавляем div с изображением.
!!! ВАЖНО название изображения должно совпадать с вариантом ответа и иметь расширение jpg.
Как пользоваться
В файле core.js поменять путь до места хранения фото
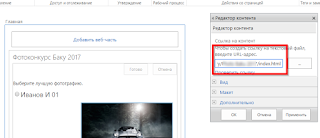
Добавить веб часть редактор контента и в нем указать ссылку на index.html
Код js
Css
HTML
вот результат
Весь проект можно скачать тут.
UPD
для оптимизации загрузки страницы можно использовать стандартный функционал позволяющий получать меньший размер изображения. подробнее можно почитать тут
есть стандартный функционал голосования, но в нем нет возможности вставить изображения.
И пришлось прибегнуть к кастомизации страницы с помощью jQuery. Так же для зумирования изображения была использована библиотека ImageViewer.
И так к обзору решения.
Все достаточно просто. Пробегаем по всем вариантам ответов и в блок с вариантом ответа добавляем div с изображением.
!!! ВАЖНО название изображения должно совпадать с вариантом ответа и иметь расширение jpg.
Как пользоваться
В файле core.js поменять путь до места хранения фото
Добавить веб часть редактор контента и в нем указать ссылку на index.html
Код js
'use strict'
_spBodyOnLoadFunctionNames.push("getStarted");
function getStarted()
{
// добавляем изображения
var spanArray = jQuery(".ms-RadioText");
spanArray.each(function( index ) {
var labelText = $( this ).text();
jQuery( this ).after('
 ');
});
// активируем зумм
var viewer = ImageViewer();
$('.gallery-items').click(function () {
//console.log("clik")
var imgSrc = jQuery(this).attr("data-high-res-src");
var highResolutionImage = $(this).data('high-res-img');
//console.log(imgSrc, highResolutionImage);
viewer.show(imgSrc, highResolutionImage);
});
};
');
});
// активируем зумм
var viewer = ImageViewer();
$('.gallery-items').click(function () {
//console.log("clik")
var imgSrc = jQuery(this).attr("data-high-res-src");
var highResolutionImage = $(this).data('high-res-img');
//console.log(imgSrc, highResolutionImage);
viewer.show(imgSrc, highResolutionImage);
});
};
Css
.gallery-items {
width: 250px;
cursor: pointer;
border-width: 2px;
border-color: #92c0e0;
border-style: double;
}
.ms-RadioText label{
font-size: large;
}
.divImage{
text-align: right;
margin: 10px;
}
.divImage :hover {
box-shadow: 0 0 10px rgba(0,0,0,0.5);
}
.ms-RadioText {
width: 250px!important;
}
.ms-formbody span table tr:nth-child(2n){
background-color: rgba(128, 128, 128, 0.15);
}
.ms-formbody span table tr td{
width: 450px;
}
HTML
вот результат
Весь проект можно скачать тут.
UPD
для оптимизации загрузки страницы можно использовать стандартный функционал позволяющий получать меньший размер изображения. подробнее можно почитать тут








Комментариев нет:
Отправить комментарий