В этой статье я расскажу, как можно осуществлять проверку
выбранного значения в поле типа «Пользователь или группа». И так будем
проверять что в поле выбран пользователь отличный от текущего. В случае если он
выбрал сам себя, то ему будет выведено сообщение об этом.
Первым делом, после загрузки страницы, нам нужно получить
текущего пользователя.
// получение текущего пользователя
function getCurrentUser() {
var dfd = jQuery.Deferred();
var currentUser;
if (SP.ClientContext != null) {
SP.SOD.executeOrDelayUntilScriptLoaded(getUser, 'sp.js');
}
else {
SP.SOD.executeFunc('sp.js', null, getUser);
}
function getUser() {
var context = new SP.ClientContext.get_current();
var web = context.get_web();
currentUser = web.get_currentUser();
context.load(currentUser);
context.executeQueryAsync(onSuccessMethod, onRequestFail);
}
function onSuccessMethod(sender, args) {
//currUser = currentUser;
dfd.resolve(currentUser);
}
function onRequestFail(sender, args) {
console.log('ошибка получения пользователя' + args.get_message() + '\n' + args.get_stackTrace());
dfd.reject(args);
}
return dfd.promise();
};
На выходе будет промис, который будет знать получены
асинхронные данные или нет, и какие данные получены.
Вторая функция получает значение из поля PeoplePicker.
function getPPValue(fieldId) {
var strFieldId = jQuery("[id ^= '" + fieldId + "']").attr("id");
var field = SPClientPeoplePicker.SPClientPeoplePickerDict[strFieldId];
var ui = field.GetAllUserInfo();
return ui;
};
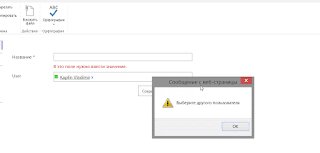
Третья функция проверки, в момент нажатия на кнопку «Сохранить».
function PreSaveAction() {
var PPvalue = getPPValue("User")
var result = false;
currUser.done(function (res) {
if(PPvalue[0] && PPvalue[0].Key == res.get_loginName()){
console.log(PPvalue[0].Key, res.get_loginName());
alert("Выберите другого пользователя")
result = false;
}else{
// alert(res.get_loginName())
result = true;
};
});
return result;
}
/// содежимое test.js
var currUser;
_spBodyOnLoadFunctionNames.push("WorkingWithFields");
function WorkingWithFields()
{
currUser = getCurrentUser();
}
// получение текущего пользователя
function getCurrentUser() {
var dfd = jQuery.Deferred();
var currentUser;
if (SP.ClientContext != null) {
SP.SOD.executeOrDelayUntilScriptLoaded(getUser, 'sp.js');
}
else {
SP.SOD.executeFunc('sp.js', null, getUser);
}
function getUser() {
var context = new SP.ClientContext.get_current();
var web = context.get_web();
currentUser = web.get_currentUser();
context.load(currentUser);
context.executeQueryAsync(onSuccessMethod, onRequestFail);
}
function onSuccessMethod(sender, args) {
//currUser = currentUser;
dfd.resolve(currentUser);
}
function onRequestFail(sender, args) {
console.log('ошибка получения пользователя' + args.get_message() + '\n' + args.get_stackTrace());
dfd.reject(args);
}
return dfd.promise();
};
// получение данные из поля PeoplePicker
function getPPValue(fieldId) {
var strFieldId = jQuery("[id ^= '" + fieldId + "']").attr("id");
var field = SPClientPeoplePicker.SPClientPeoplePickerDict[strFieldId];
var ui = field.GetAllUserInfo();
return ui;
};
function PreSaveAction() {
var PPvalue = getPPValue("User")
var result = false;
currUser.done(function (res) {
if(PPvalue[0] && PPvalue[0].Key == res.get_loginName()){
console.log(PPvalue[0].Key, res.get_loginName());
alert("Выберите другого пользователя")
result = false;
}else{
// alert(res.get_loginName())
result = true;
};
});
return result;
}

Комментариев нет:
Отправить комментарий