Ранее я рассказывал, как можно работать с полями элемента, те
примеры хорошо применять в NewForm создания элемента. Сегодня я хочу рассказать,
как можно работать с полями в форме EditForm.
В этой статье:
1. Режим "только чтение" для полей
2. Скрытие комментариев к полю
3. Скрытие полей в зависимости от значений
Режим "только чтение" для полей
Так как часть полей было заполнено на этапе создания
элемента, то хорошо бы сделать так, что бы пользовали их не меняли, в прошлой статье
я рассказывал как установить свойство поля "disabled", но напомню
$("[id^='Title']").attr("disabled","disabled");
Но вот с полями многострочный текст есть сложности, и прошлый способ, который я описывал ранее, не столь удобен, и хочу предложить новый. Мы просто
переопределим шаблон рендера поля:
(function () {
var ctx = {};
ctx.Templates = {};
ctx.Templates.Fields = {
'History': {
'EditForm': SPFieldNote_Display
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(ctx);
})();
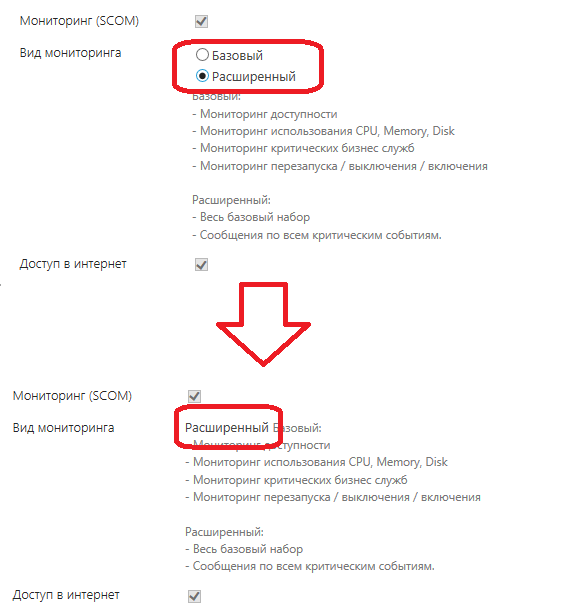
Также сложности с установкой атрибутов поля "disabled" могут возникнуть с полями «выбор» в режиме
переключатель. Просто переопределим шаблон:
(function () {
var ctx = {};
ctx.Templates = {};
ctx.Templates.Fields = {
'TypeSCOM': {
'EditForm': SPField_FormDisplay_Default
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(ctx);
})();
Скрытие комментариев к полю
Как видно на скриншоте выше комментарии стали очень близко
к значению поля, да и вообще зачем комментарии к полям, которые пользователь
все равно не может изменить. Давайте его скроем
$('nobr:contains("Вид мониторинга")').closest('td').next('td').find('span').hide()
Так ка мы переопределили шаблон поля на режим просмотра, то
обращаться пришлось по отображаемому имени поля, если поле стандартное и мы
можем обратиться по ID
$("[id^='Title']").closest('span').next('span').hide()
Скрытие полей в зависимости от значений
В прошлой статье я рассказывал, как в зависимости от значения
поля меня видимость другого поля, но вот мы забрали у пользователей возможность
менять поле, но нам также нужно скрывать поле в зависимости от значения.
Сделаем следующим образом
if($("[id^='SCOM']").prop('checked'))
{
$('nobr:contains("Вид мониторинга")').closest('tr').show();
}
else{
$('nobr:contains("Вид мониторинга")').closest('tr').hide();
}
}
Релевантный ссылки:




Комментариев нет:
Отправить комментарий